AJAX-ZOOM short tutorial. Alternative JavaScript ways of integration for the swipe photo slider with zoom.

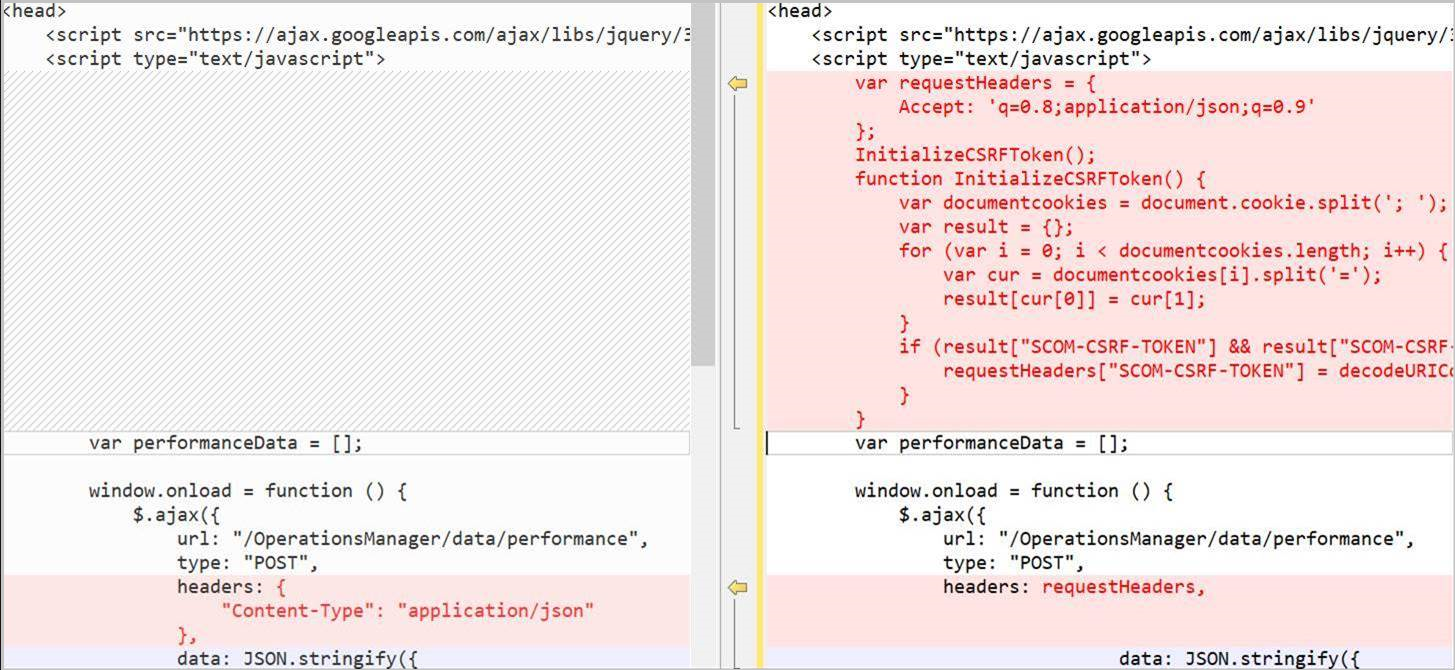
⚖ Content Security Policy for jQuery versions 1.x, 2.x and 3.x; jQuery 'nonce-value' support; which versions of jQuery require mandatory 'unsafe-inline' or 'unsafe-eval'

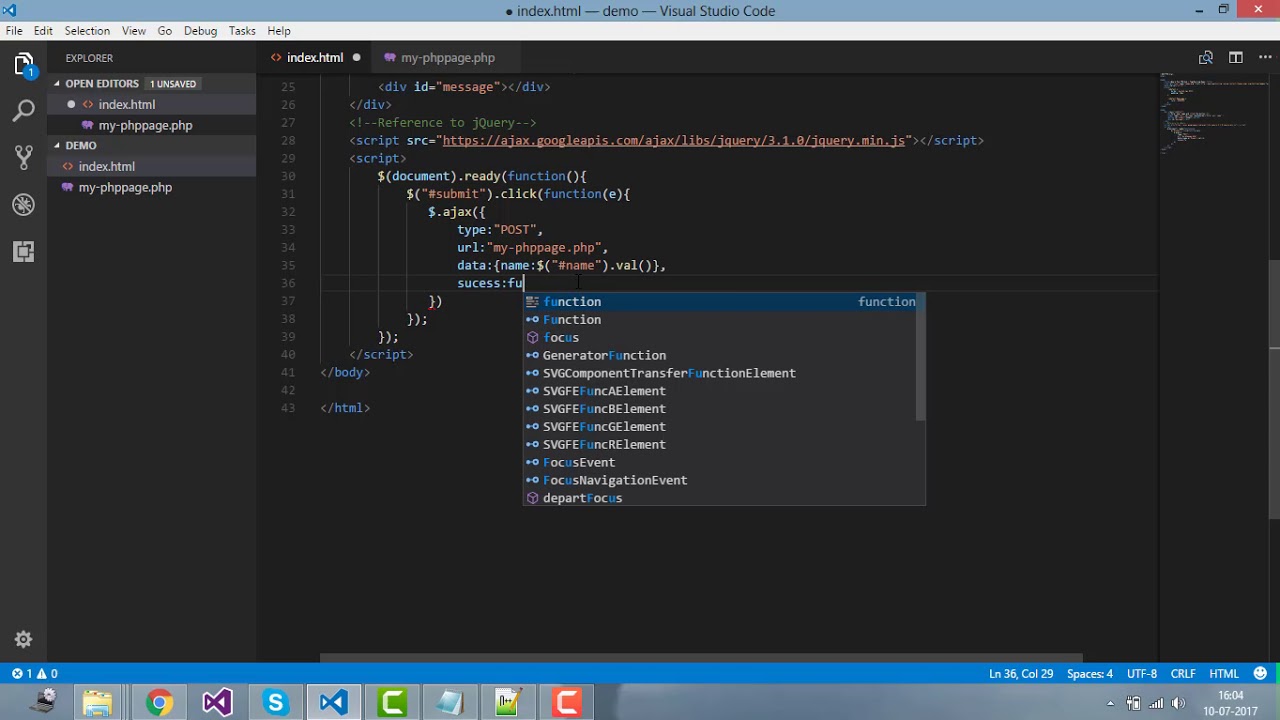
WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum